Stop storing your users' data!
... and switch to open protocols in the process.
- Thanks for coming to this talk
- Come to Decentralize all the things after this one!
- Going to show a proposed solution for decentralizing data storage on the Web
About me
-
Sebastian Kippe
Twitter, GitHub: @skddc
-
Work
- Co-founder, CEO of @5apps
- W3C: AC rep for 5apps, WebApps WG
- remoteStorage core team
-
Nomad life
- Full-time traveller; love to combine it with open Web hackery
- Hacker Beach
- AfricaHackTrip
Srsly, you should join us at Hacker Beach!!1!
- Every year in January
Content
-
Unhosted
Separating user data from apps
-
remoteStorage
An open protocol for per-user storage
-
remoteStorage.js
A JS library for integrating remoteStorage in apps
- First, let me give you some context and history of the idea
Part 1: Unhosted

- Who has heard of Unhosted before?
The Web
It works!
- I'm using the term Web here, but it's also about the Internet itself
- Why does it work?! Why can I type http://jsunconf.eu and see a nicely designed web page coming from a random other computer somewhere on the planet?
- The answer, of course: protocols and open standards
- TCP, DNS, HTTP, SSL, TLS, URI, HTML, CSS and countless others
- Common languages we agree upon; agnostic of the technology/implementation!
- Student in dorm room can program Web server
- Anarchist co-op can run an open-source email server sending emails to the CEO of a corporation using a proprietary one.
The open Web is a unique ecosystem because no one controls or owns it.
Andreas Gal (CTO, Mozilla)
- Andreas Gal just became CTO of Mozilla, after that other person
- In the technology sector, the Web is unique
- No licensing fees, no royalties, no certification, no membership required
- Recently there was a conversation at W3C about how to download ISO specs. Not so easy.
Also the Web
- But this is also the Web
- When it comes to your data, it's not so open anymore
- Both we as users and we as developers have to jump through hoops to move data between Web applications
- And it's locked in to one application, give or take API access
- (actually bad example picture, because many social apps, think readlater, task managers, your photo library, etc)
- Why is there so much lock-in? What do all these have in common?
- No common protocols or standards (for user data)
- Use Web protocols and standards, but not for the data itself
Protocol/standards development process can be messy and complicated
- Standards process can look like this from the outside
- And it often is messy and long-winded
- Because it's mostly based on consensus
- Anyone can jump on a public mailing list and add arguments to the discussion (please do!)
- And it can actually be fun to watch
- Especially when it comes to EME a.k.a. DRM in HTML5
But it works (mostly)
- But it works (mostly)
- And in the end it's how the Web is made (awesome)
- So that everyone can participate and compete
Thanks, timbl!
- Thanks, timbl!
- And of course thanks to everybody else who created the Web and underlying technology
- This brings us to the beginnings of Unhosted
- The Unhosted idea was actually inspired by a timbl article from 2009
5 years ago...
- It was title "socially aware cloud storage"
- In that article he decsribes exactly the problem of data tied to applications
- And lines out ideas for possible solutions
Key idea
- Key point: separate applications from data
Fuck yeah!
- A bunch of hackers read this article and thought "Fuck Yeah"
But let's take it a step further!
Because the Web Platform has become pretty awesome
- But Web technologies have come pretty far, and we have many more things to build upon
- Also, not all data is social, and almost all of our data lives in silos now
- HTML5 yo
New possibilities
- Browser storage (localStorage, IndexedDB)
- CORS: Cross-origin resource sharing
- AppCache
- File APIs, Canvas, ...
- App installation mechanisms (currently being standardized)
- Performance enhancements
- At the end of the day: less and less dependency on servers for all kinds of computing tasks
- Near future: even TCP Socket API
- The future is in the browser – on the client side!
- We can build a lot of UI apps completely without servers now
- So the hackers had the idea for an even better architecture
- Let me explain to you what it looks like
Hosted architecture
- Your average Web application / SaaS
Unhosted architecture
- All of the app's source loaded into browser; data storage connected separately
- Same architecture for general "no-backend" apps.
- E.g. Firebase etc.
- The difference to all other no-backend tech is that the Data cylinder would not be controlled by the user.
- Feel free to ignore RS etc, ditch unhosted concept, but build stuff on the Web Platform anyway. It's awesome.
So, 3 years ago
Unhosted project is started by Michiel de Jong with the aim to develop a protocol and reference implementation for this.

Initial sponsoring by NLnet Foundation

- Michiel had initial idea, is main spec author
- NLnet is funding network/Internet technologies (e.g. DNSsec, GPL v3, URI spec) and open source
- E.g. hood.ie also received a grant for their plugin architecture
- Send in short proposal, up to 30K, no questions asked.
- Next deadline May 1! Apply!
Skipping more history...
Fast forward to today
-
Unhosted has become a general idea/concept
-
Protocol now named remoteStorage
-
Support from big providers for (proprietary) Unhosted architecture
- Dropbox
- GoogleDrive
-
More concrete projects out of Unhosted:
- ToS;DR
- Sockethub
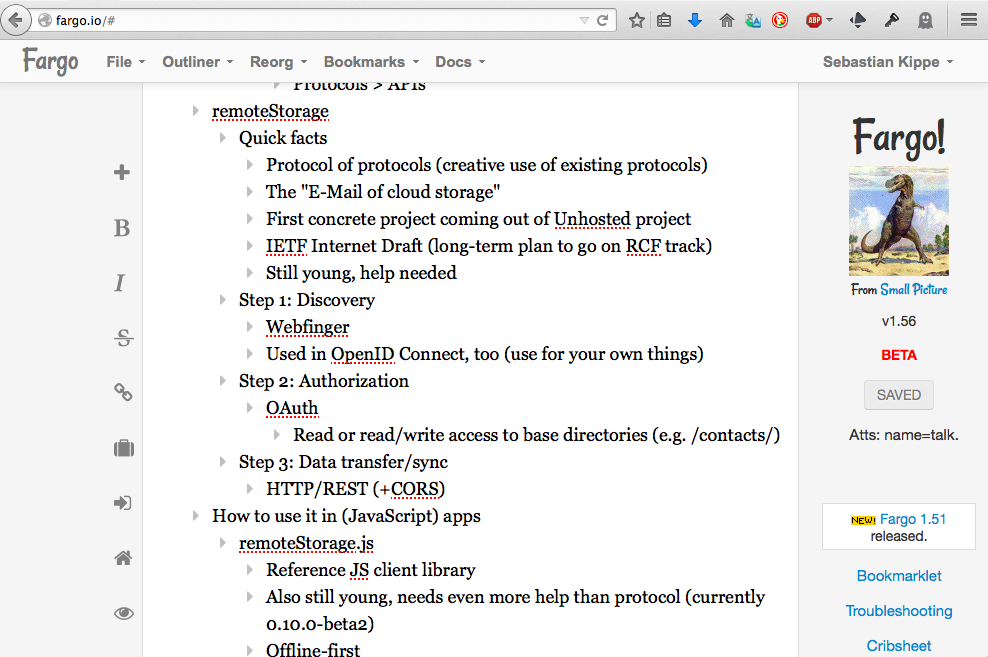
Example of a proprietary Unhosted app
Fargo.io is an outliner app that stores OPML files in your Dropbox

- Dave Winer (of RSS fame) created an app using Dropbox from the client
- The very app I used to prepare this talk
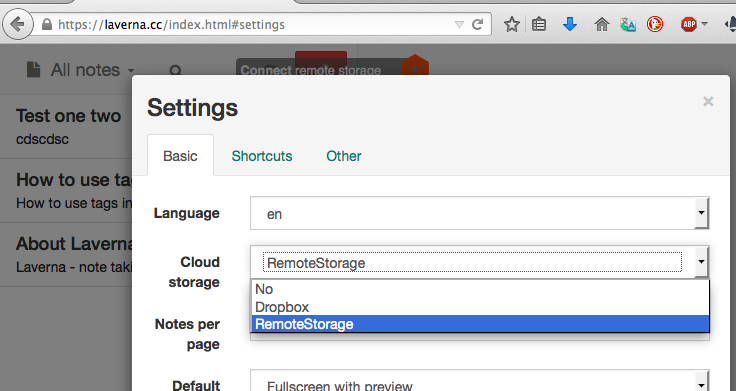
Even cooler: let the user choose!
Laverna is a note taking application that supports both Dropbox and remoteStorage

- This is what the architecture enabled developers to do
Part 2: remoteStorage
- Let's talk about the only open protocol for this, though
- Water
- Check time
remoteStorage is a protocol of protocols
Instead of re-inventing the wheel, it creatively combines existing protocols/standards.
- Internet Draft
- Long-term goal is to take it to RFC
- New version every 6 months for now
- NOT AN RFC, looks official, but is not
- 3 steps
Step 1: Discovery
How to tell an app where my storage is?
- Not necessary with a central data store like e.g. Dropbox
- But crucial for letting a user choose any storage server on the Web
Webfinger

- RFC 7033
- Can be used to discover information about people or other entities on the Internet
user@host
e.g. basti@5apps.com
- Using a user address in the form of user@host
Retrieve storage info
GET https://5apps.com/.well-known/webfinger?resource=acct:basti@5apps.com
- .well-known is actually another standard (RFC 5785)
- http://tools.ietf.org/html/rfc5785 Defining Well-Known Uniform Resource Identifiers (URIs)
- Also, format is a standard called JRD, pronounced Jared, JSON Resource Descriptor (delivered as application/jrd+json)
- JRD was introduced in https://tools.ietf.org/html/rfc6415 (Web Host Metadata)
- Also means you can put this on your own server
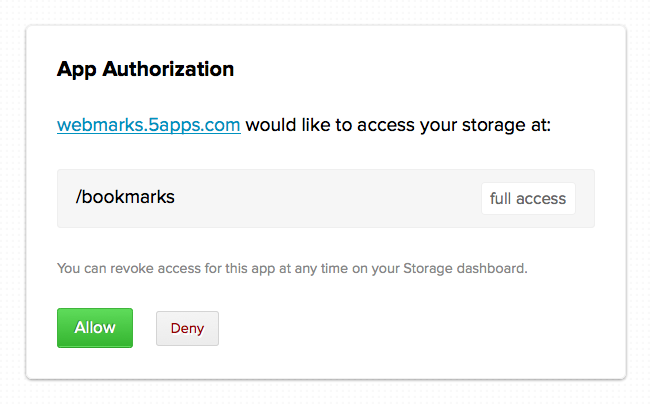
Step 2: Authorization
How to allow an app to access my data?
- And access only parts of it?
- And maybe with read-only permission?
OAuth 2.0

- RFC 6749
- Allow access to resources
- OpenID Connect using Webfinger + OAuth as well. Might have read our spec. :)
- Ripple will use this e.g. for their payment network
Request access to user data
GET https://5apps.com/rs/oauth/basti?redirect_uri=https://webmarks.5apps.com&scope=bookmarks:rw&client_id=https://webmarks.5apps.com&response_type=token

- Request read or read-write access to data categories (which are base directories)
- Currently only "Implicit grant flow" supported
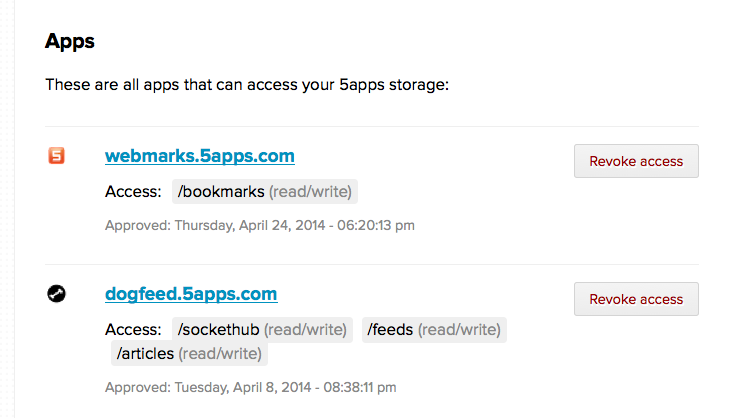
Revoke anytime

Step 3: Storage
How can an app read, write and delete data?
REST API (with CORS)
HTTP verbs: GET, PUT, DELETE
A few rules and required formatting for e.g. directory listings
- Important to keep it simple!
- Stay agnostic of technology
- Make it easy to implement on the server-side
Create/update
PUT /basti/testing/testfile.txt HTTP/1.1 Authorization: Bearer 1a2b3c4d5e Content-Type: text/plain Ohai, Hamburg!
HTTP/1.1 200 OK Status: 200 OK Content-Length: 0 Date: Fri, 25 Apr 2014 14:27:23 GMT ...
Read file
GET /basti/testing/testfile.txt HTTP/1.1
Authorization: Bearer 1a2b3c4d5e
HTTP/1.1 200 OK Content-Length: 14 Content-Type: text/plain Etag: "1C6NMyI94YVNaYqXlOJCfW" ... Ohai, Hamburg!
Read directory
GET /basti/testing/ HTTP/1.1
Authorization: Bearer 1a2b3c4d5e
- Pretty much the only custom thing regarding our HTTP usage
- Contains a JSON-LD context (moar standards!)
- JSON-LD is a suite of W3C specs (went Rec not too long ago)
- Used to make sense of linked data on the Web
Delete file
DELETE /basti/testing/testfile.txt HTTP/1.1
Authorization: Bearer 1a2b3c4d5e
HTTP/1.1 204 No Content Access-Control-Allow-Origin: * Access-Control-Allow-Methods: GET, PUT, DELETE Date: Fri, 25 Apr 2014 15:03:00 GMT ...
- For the people who don't know it: this is what CORS headers look like
- Very simple spec, basically just headers like these and OPTIONS requests
Part 3: remoteStorage.js

- Reference JavaScript client library
- Integrate remoteStorage in JS apps
- Water
- Check time
Quick facts
-
Offline-first
Use apps offline, sync when back online. Store data before connecting storage.
-
IndexedDB, localStorage, in-memory caching backends
Works in all modern browsers, and private browsing mode (and node.js)
-
Promises all over the place
Let's hope they get fulfilled.
-
Still young and kind of dirty
Plz halp!
- Most libs I've seen neglect private mode, can break badly in a number of ways
- We could use some help from experienced JS folks
Integrate remoteStorage in JavaScript apps

- Usually via this connect widget (but not required)
- This could use some serious design love (esp. mobile)
- Contribute and get your work in front of a ton of people!
Demo time!
This better be working, or I look like an idiot.
How do I use it?
When in doubt, consult API docs and/or ask on IRC (#remotestorage on Freenode)!
Configure and connect
- This gives your remoteStorage instance access to the data and lets users connect their storage
Option 1: Use existing data module
Option 1: Use existing data module
Option 2: Create your own module or extend one
... and if it makes sense, share it!
- One module per category/base directory
- Makes it possible for different apps to use the same data
- E.g. enter tasks in one app, track time on them in another one
Defining a module
Gives us:
Defining data types
Use JSON Schema to define object types (plus validations for free)
- JSON Schema is pretty awesome on its own! You should check it out in any case.
Storing objects
Use the defined data type to store objects
- This is where you can do much more complicated stuff, e.g. create thumbnails (insert canvas, resize, etc.)
Linked Data
remoteStorage.js automatically adds a JSON-LD context:
Unfortunately links not pointing to spec/schema yet. (Wanna help?)
- This is what ends up on the server and your the local cache
- Handled in the background
- Unfortunately not linking to anything yet :(
Sry, kind of beta
Common data modules are the least developed part of the project. Could use your help!
Not mandatory, but super useful.
- The data modules that is, not BaseClient
- E.g. shared functionality, moving to ES6 modules, etc.
Handling incoming changes
Coming soon
-
Better/more modules
It's on top of the list
-
Encryption
Optionally encrypt contents of a module/basedir
-
Dropbox and Google Drive support
Use remoteStorage.js to connect to all of Dropbox, GDrive and remoteStorage!
- Not sure you want to use a service with Condie Rice on the board, but...
Where to go from here?
- So that's it for my talk.
- Where to go from here?
Links
-
GitHub: http://github.com/remotestorage
-
Twitter: @remotestorage_
-
IRC: #remotestorage, #unhosted on Freenode
-
Spec: http://tools.ietf.org/html/draft-dejong-remotestorage-02
- Check out the protocol
- Check out the library
- Give feedback, report issues (tell us what's bad)
- Get hacking
- Get designing (e.g. widget, in front of a lot of people)
- Help improve docs (every character counts)
- Use protocol as base for your own archticture/product
- Wanna earn some (not much) money? (best for e.g. student hackers)
- Let's go for a beer (or a coffee or sth), core team in Berlin during next 2 weeks
- Unhosted Unconference
Thanks!
Sebastian Kippe – @skddc
/